4. NPC對話選項功能教學
1. 影音教學
2. 選項功能
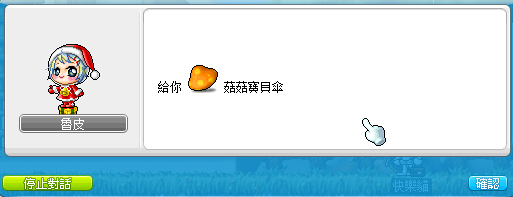
實際畫面

玩家選擇第二個選項 (菇菇寶貝傘)

玩家獲得菇菇寶貝傘
程式範例
var status = -1;
function action(mode, type, selection) {
status = (mode == 1 ? status + 1 : cm.dispose());
if(status == 0){
cm.sendOk("#L4000000# #v4000000# #z4000000# #l\r\n\r\n"+
"#L4000001# #v4000001# #z4000001# #l\r\n\r\n"+
"#L4000002# #v4000002# #z4000002# #l\r\n");
}
else if(status == 1){
cm.sendOk("給你 #v"+selection+"# #z"+selection+"#");
cm.gainItem(selection, 1);
cm.dispose();
}
}“#L選項編號#” : 創建一個選項,在選項的末端記得加上 #”l” 表示結尾
“#v道具編號#” : 顯示道具的圖標
“#z道具編號#” : 顯示道具的名稱
“\r\n”: 語句換一行
當玩家和NPC對話時,會顯示三個選項讓玩家選擇,
每個選項代表一種物品,玩家可以選擇其中一種物品。
如果玩家選擇了某種物品,程式會顯示玩家選擇的物品名稱,並將該物品加入玩家的物品欄。
在這個腳本中,selection代表的是玩家在對話框中選項的編號。
在腳本中,當玩家在對話框中選擇了一個選項時,將會執行第二個if語句
其中selection變數就是指選擇的物品編號,這個編號會在後面的程式碼中被用來進行相關操作
例如在這個腳本中,就會將選擇的物品發送給玩家。